Au fur et à mesure des années, nos outils collaboratifs et nos fonctionnalités se sont beaucoup enrichis. Ce renforcement des solutions disponibles a considérablement alourdi nos interfaces. Les sphères se sont retrouvées avec beaucoup trop d’informations (étant donné que les outils sont accessibles in extenso dans la page).
D’autant que Whaller continuait à évoluer et à s’enrichir, que nos utilisateurs souhaitaient des interfaces plus larges et moins encombrées, notre objectif a été de simplifier nos interfaces en les rendant plus légères et plus accessibles.
C’est en 2021 que nous avons commencé à refondre entièrement l’ergonomie de Whaller. Nous avons pensé qu’il serait intéressant de vous partager ce travail d’UX Design.
Comment avons-nous repensé les interfaces ?
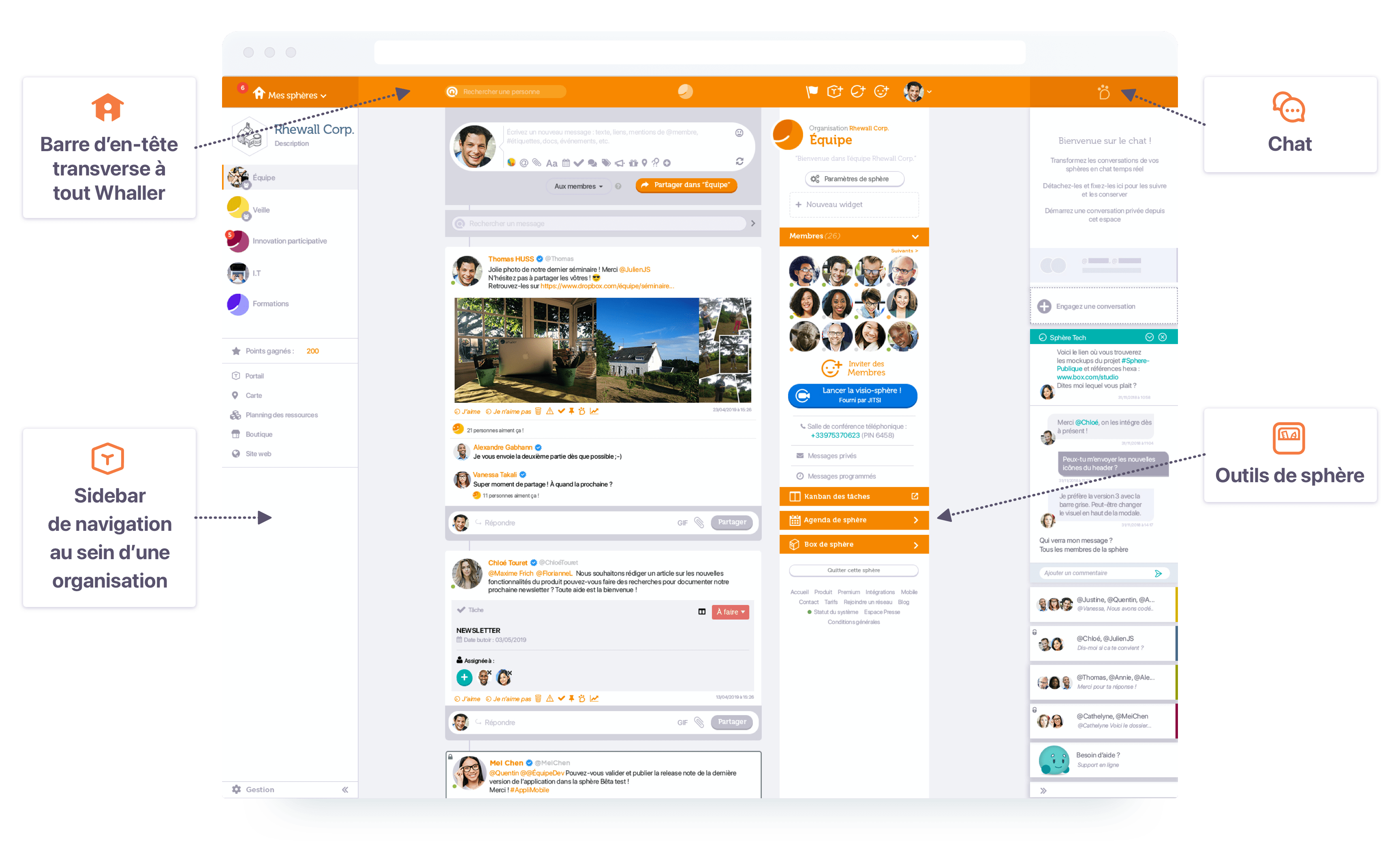
Pour rappel, l’interface Whaller comprenait 5 « niveaux de navigation » :
- Une zone centrale pour le fil de discussion,
- une zone inter-réseaux, propre au compte utilisateur (la barre d’en-tête),
- une zone de navigation au sein de l’organisation à laquelle est rattachée la sphère (la sidebar),
- une zone pour les outils et paramètres de la sphère,
- La zone de chat systématiquement visible à droite des interfaces.

Nous avons décidé de travailler au regard de la navigation proposée à l’utilisateur. Cela nous a alors permis de refaire le zonage de toutes les interfaces, quelle que soit la page.
La page de sphère est la plus importante de notre plateforme, aussi nous avons défini les nouveaux principes de navigation de cette page et les avons appliqués à l’ensemble des autres pages.
Amélioration de l’accessibilité aux outils collaboratifs
Rapidement, l’idée d’alléger la colonne d’outils s’est imposée. En effet, d’une part, il n’était plus possible de faire évoluer chacun des outils qui nécessitaient davantage d’espace, d’autre part le nombre des outils associés à une sphère allait croître et les afficher sous forme de widgets dans une colonne n’avait plus de sens.
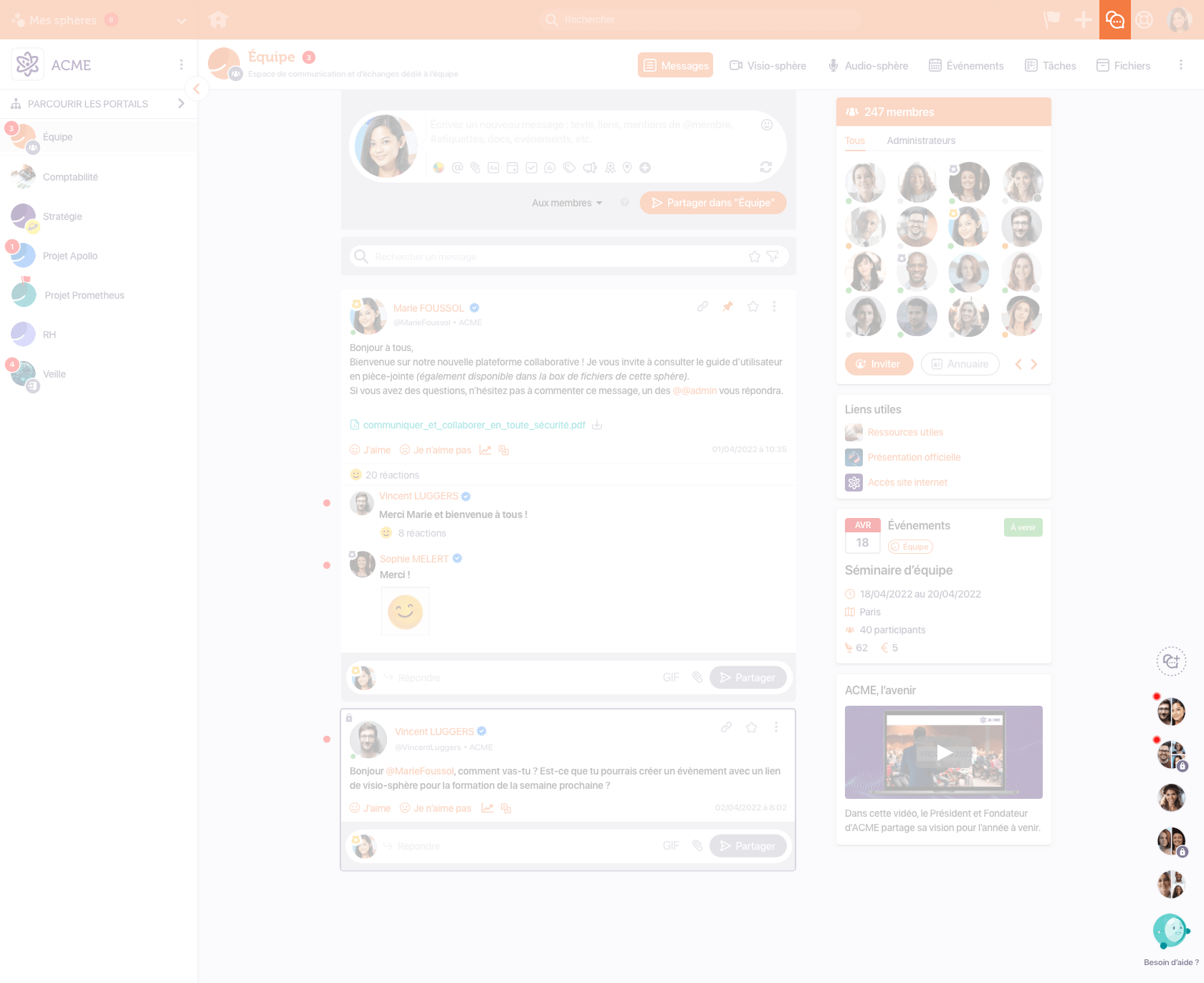
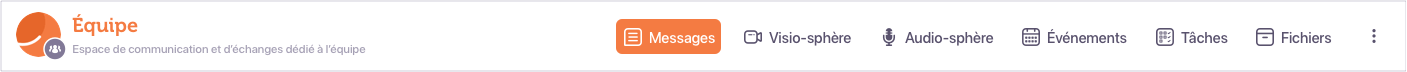
Nous avons donc décidé de redistribuer les outils dans une barre de navigation horizontale appelée « barre d’outils ». Celle-ci est placée sous le header pour être plus accessible et visible.
Chaque outil collaboratif apparaît sous forme d’onglet, donnant lieu à un affichage de ces derniers en pleine page pour permettre de nouvelles implémentations et une évolution fonctionnelle beaucoup plus importante.
Optimisation de l’espace de l’interface
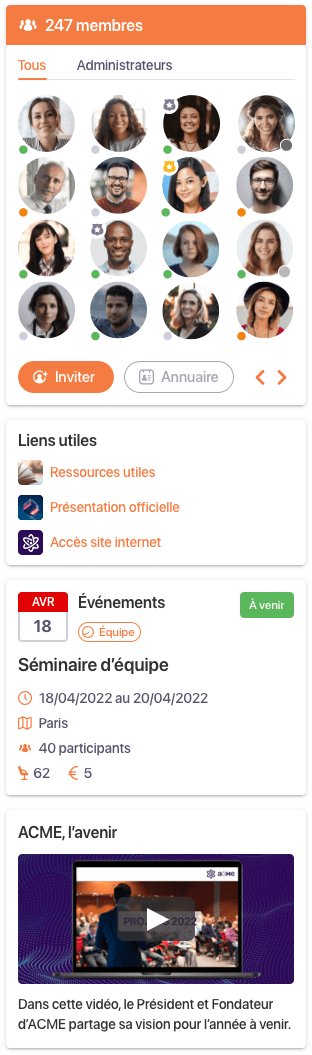
L’ancienne barre verticale avec les outils de sphère a été remplacée par une colonne entièrement personnalisable via des widgets.
Quant aux paramètres de sphère, nous avons passé en revue l’ensemble des éléments restants en séparant les outils disponibles pour les utilisateurs de ceux réservés aux administrateurs. Les paramètres sont à présent disposés dans un nouveau menu déroulant situé dans la nouvelle barre d’outils.
Organisation de l’information
Beaucoup de liens, d’outils ou d’encart étaient placés sur un niveau équivalent. Aussi, nous avons distingué l’essentiel de l’accessoire : certains liens seraient visibles immédiatement, d’autres seraient masqués et compilés dans des « menus de navigation » accessibles avec une icone « … ».
Masquer les éléments secondaires peut apparaître comme une contrainte forte, et pourtant, c’est ce qui permet aux interfaces de s’alléger tout en conservant les possibilités avancées de la plateforme.
Quelles ont été les étapes de la refonte ?
Un aspect primordial de la refonte de notre interface a été de concevoir un « chemin de changement ». Nous ne voulions pas imposer un changement radical de nos interfaces à nos utilisateurs. Chaque élément a été progressivement modifié et amélioré pendant 6 mois. Voici les différentes étapes de transformation des interfaces de Whaller :
Refonte du système de chat
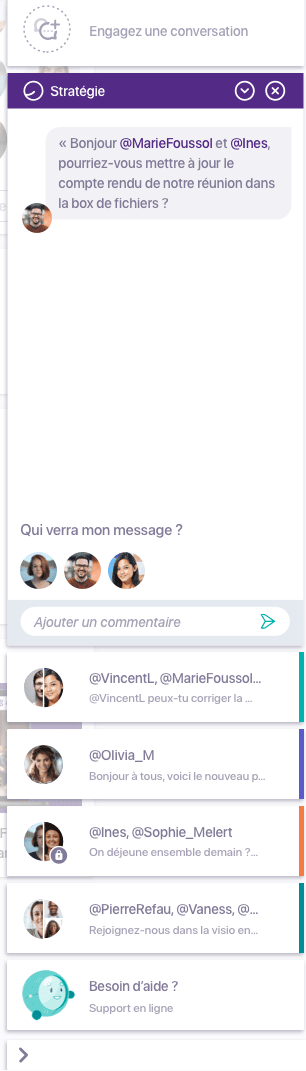
La première implémentation a été de supprimer la colonne de chat fixe à droite en la remplaçant par une colonne flottante et réduite par défaut.


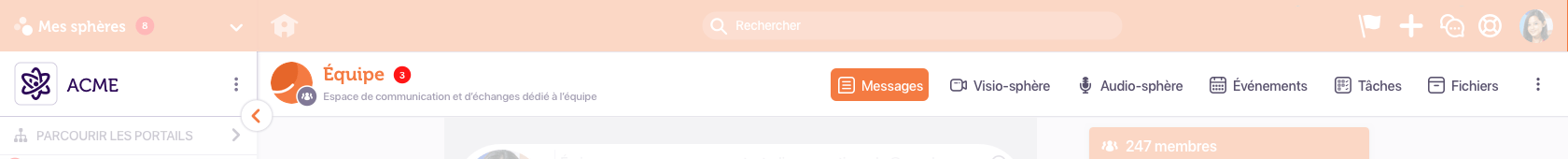
Refonte de la barre d’en-tête
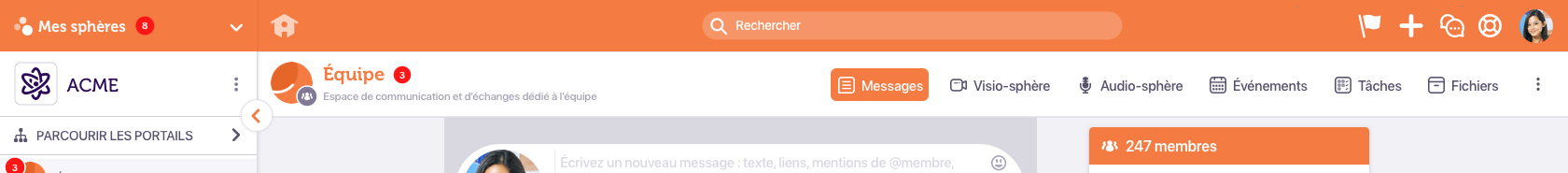
La barre d’en-tête a été réduite et repensée pour placer le moteur de recherche au milieu. Nous avons aussi allégé le menu principal de l’utilisateur en séparant les liens d’aide des liens de configuration des comptes.

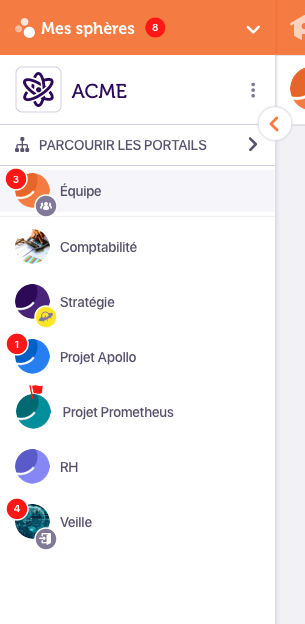
Refonte de la sidebar
La sidebar a pour objectif de permettre à l’utilisateur de naviguer facilement d’une page à une autre au sein de son organisation.
Avec le nouveau design, nous avons apporté une touche de cohérence et de compréhension supplémentaire. En alignant le nom de l’organisation courante avec la barre d’outils de la sphère, nous avons créé une sorte de « chemin » (path) qui indique en permanence à l’utilisateur où il se trouve dans Whaller. En effet la première section de la sidebar est séparée du reste, qui est son contenu.
Ainsi, on peut lire les interfaces de deux façons :
- verticalement : le nom de l’organisation et ses sphères :

- horizontalement : le nom de l’organisation et … la sphère courante :

Cette double lecture est la clef de tout le redesign de la navigation Whaller et nous verrons ensuite que nous avons appliqué ce système sur l’ensemble des interfaces, y compris les interfaces liées aux organisations (portail, etc).
Refonte de la barre d’outils dans les sphères
La barre d’outils dans les sphères — puis dans les autres interfaces — est l’ajout majeur de ce redesign. Comme nous le disions en introduction, nous avons opté pour une réorganisation des outils contextualisés à une sphère, et nous les avons placés dans cette nouvelle barre d’outils, systématiquement placée en haut des interfaces.
Ainsi, l’utilisateur peut accéder facilement à un outil ou à un autre, sans avoir à scroller au fin fond de sa sphère…

Les outils de sphère ont été peu à peu transformés en pleine page. Nous avons commencé par la Box de fichiers qui a considérablement évolué en 2021, puis nous avons implémenté un calendrier pleine page afin que tous les outils puissent être visualisés dans une page qui leur est propre.
Beaucoup d’utilisateurs étaient habitués notamment à disposer du calendrier de sphère immédiatement à côté des messages. Pour pallier cette problématique, dans un second temps, au début de l’année 2022, nous avons ajouté un ensemble de Widgets, dont un widget Calendrier, qui peut être placé dans la sphère, à côté des messages.
Nous avons ainsi transformé peu à peu le Design de la colonne de sphère. Désormais la colonne à droite du fil de discussion permet plus de cohérence UI en séparant les blocs fixes et ceux des widgets.

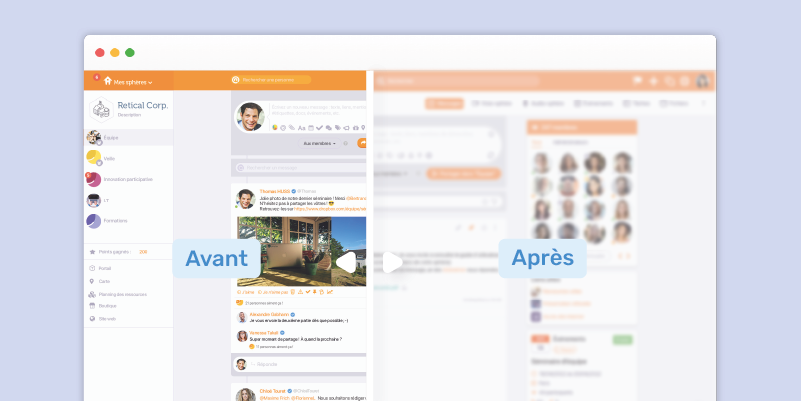
Retrouvez les changements majeurs de notre refonte 👇
Quelles sont les évolutions à venir de l’interface Whaller ?
Les refontes des différents éléments de la sphère ont également été appliqués aux portails et à toutes les pages d’organisation. La page root a aussi été repensée et dispose désormais de sa propre barre d’outils.
Mais… nous ne nous arrêtons pas là ! Nous avons lancé à l’été 2022 la suite de ce chantier de refonte des interfaces.
Cette deuxième partie a pour objectif de proposer la meilleure expérience utilisateur et une meilleure navigation inter-sphère. Nous le savons, nos utilisateurs souhaitent passer le plus facilement possible d’une sphère à l’autre. Pour répondre à ce besoin, nous allons supprimer le menu « Mes sphères » qui est devenu encombrant, et qui demande surtout trop de clics à l’utilisateur… à suivre !
L’ergonomie et le design sont devenus une part fondamentale dans l’adhésion des utilisateurs. Chez Whaller, nous pensons qu’il est comparable au travail des ingénieurs qui bâtissent des ponts dans l’industrie BTP. Tous les produits qui réussissent sont des produits qui ont un design non seulement léché, mais surtout pratique et évident. C’est une tâche très difficile, d’autant que notre produit évolue très vite et que nos clients demandent de nouvelles fonctionnalités ! Mais il faut parfois savoir se poser, regarder les choses avec de la hauteur et oser transformer ce qui a toujours été ainsi.
Nous espérons que cet article vous aura intéressé et nous sommes heureux de vous avoir partagé un petit bout de notre quotidien.





0 commentaires